
회사에서 작업하다가 미디어 쿼리에 맞춰 계산기를 두들기는 게 비효율적이라 생각해서 간단한(간단하지 않았습니다만…) 오토메이터 서비스를 오픈하였습니다.

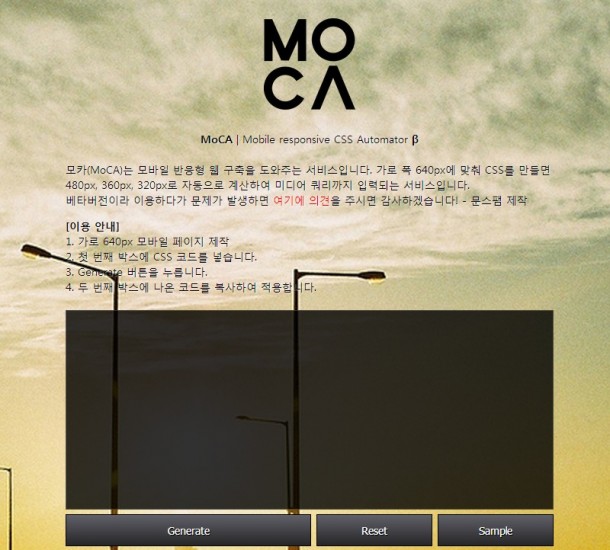
모카(MoCA)는 모바일 반응형 웹 구축을 도와주는 서비스입니다. 가로 폭 640px에 맞춰 CSS를 만들면 480px, 360px, 320px로 자동으로 계산하여 미디어 쿼리까지 입력되는 서비스입니다.
베타버전이라 이용하다가 문제가 발생하면 [email protected] 여기에 의견을 주시면 감사하겠습니다!
[이용 안내]
1. 가로 640px 모바일 페이지 제작
2. 첫 번째 박스에 CSS 코드를 넣습니다.
3. Generate 버튼을 누릅니다.
4. 두 번째 박스에 나온 코드를 복사하여 적용합니다.

Leave a Reply